- 2016年12月22日
- コラム
簡単に無料で作れるWebサイト、Google Sitesがひそかにリニューアル
皆様、簡単に無料で作れるWebサイトはご存知でしょうか?
素晴らしいGoogleサービスの一つ、Google Sitesを使えばWeb制作の知識が無い方でも比較的容易にWebサイトを作ることができます。
このGoogle Sitesは、会社のWebサイトとして作るのはものたりないですが、趣味、ブログ、サークル活動のためのちょっとした紹介ぐらいで作るのにはちょうどいいと思います。
そんなGoogle Sitesを使ってみたので、今回はその素晴らしさをご紹介します!!
Google Sites(グーグルサイト)
Google Sitesは何年も前からあるそうですが、ご存知でしょうか?
GoogleのサービスのGmailを使用しているので、なんとなく「サイト」というアプリがあるなーぐらいの認識でした。
実はこのサービスは、今年の11月にリニューアルされました。
●リニューアル前
- レイアウト
- サイドナビ(説明書きみたいなナビゲーション)に、コンテンツがあるブログのようなレイアウト。
- デザイン
- 文字を打って入力するだけなのでたいした装飾も少なく、かっこいいイケてるデザインは難しい。
●リニューアル後
- レイアウト
- スマホ、タブレット、PCなど、各デバイスに応じて表示を変更してくれるようになった。
また、作成段階ではプレビューで各デバイスの表示が確認ができるので便利。 - デザイン
- テンプレートが6種類あり、決めたデザインの中からフォント色が選べる。
HTML、CSSの知識が必要なく、デザインを選べるので簡単。
実際に使ってみよう!
一体どれくらいの時間でWebサイトが作れるか、Google Sitesを使ったこと、開いたことのない私が実際に時間を計って作ってみました!
(※時間短縮のため、テキスト、画像などはあらかじめ用意して組み込むだけにしました。)
●Google Sitesに入ってみよう!

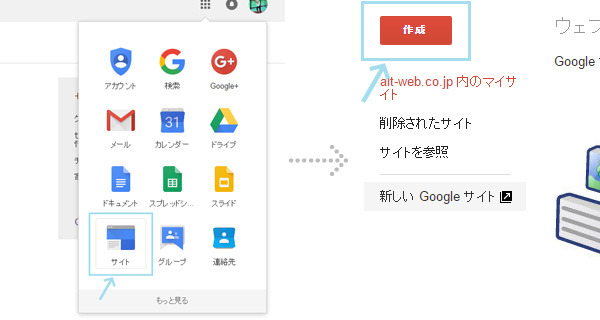
初めにGoogleのアカウント取得し、ログインをします。
サイトのアプリを開き、作成 >> 新しいGoogleサイトを使用で作れます。

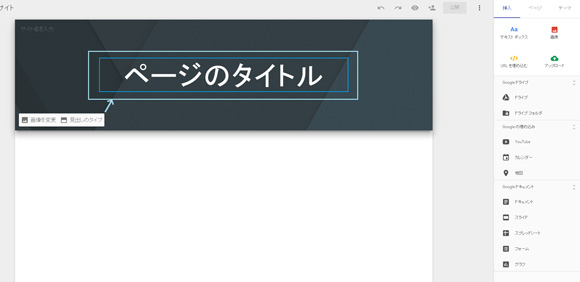
入るとこんな感じです。
これまでとは違い、広々としたモダンなデザインを楽しめそうです。

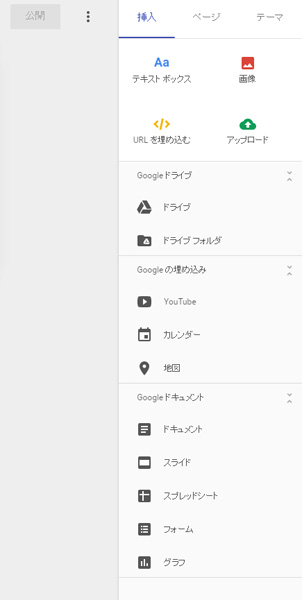
編集メニューはこのような形になってます。
【挿入】テキスト、画像、ファイルやマップなどのコンテンツを入れることができます。
【ページ】これから作っていく、ホームになるページと、そのほかの中ページを追加できます。
【テーマ】ここでデザインの添付テンプレートがあり、フォント、カラーなどが変更できます。
上でも述べましたが、もう少し細かくデザイン面で遊べるといいな・・・。
●簡単にレイアウトだけ組み込みました!

※クリックすると拡大して見れます。
用紙した原稿を入れていきました。
ここまでで所要時間約29分でした。 ブログ感覚でサイトを作っているような感じでした。
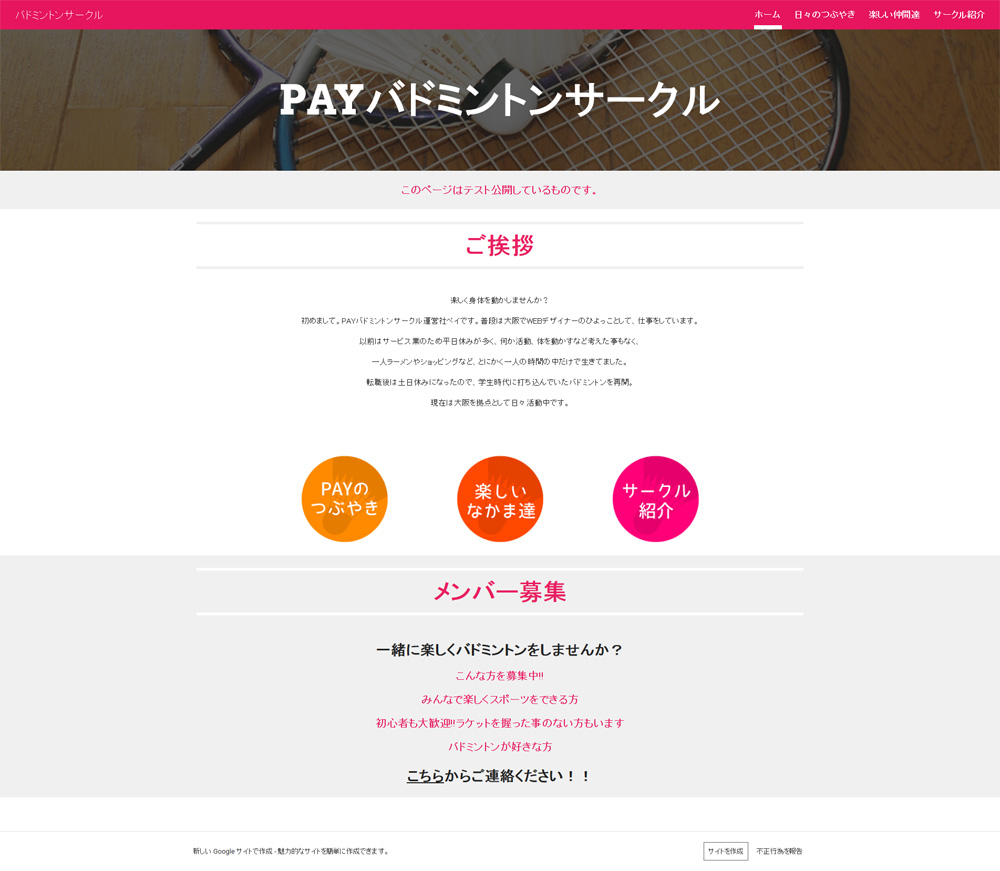
●完成!
デザイン選び、ページ追加など試行錯誤しながやっと完成しました。
※画像をクリックするとテストページでご確認出来ます。
トータル所要時間約1時間29分でした。 途中でスプレッドシート作成やら、フォーム作成やら、他の機能も使ってみたくなり試行錯誤しました。
ヘルプサイトもリニューアルしたばかりだからか、知りたい内容がまだまだ出てこないので、困りました。
しかし、HTMLもCSSの知識も必要なく文字を打ってドラッグ&ドロップさえできれば手軽にWebサイトを作れるのかなと思いました。
補足事項:ドメインはどうなるの?
特に設定などしなければ、ドメインは「https://sites.google.com/a/ドメイン名/サイト名/」になります。
G Suiteのユーザーであれば、サイトを作ったあとから独自ドメインへ変更する事も可能です。