今日はWEBサイトにおけるテキストの改行位置について書きたいと思います。
サイト上には様々な文字がありますが、形式は二つに分かれます。
「画像文字」と「文字」です。
画像文字
画像文字とは、このサイト左上のロゴや、下の方にあるバナーなどに書かれている文字の事で、Photoshop等のソフトで作成します。
WEBサイトには画像を表示しているだけであり、文字情報ではありません。(※1)
画像文字はデザイン重視の場所で使われ、フォントやサイズ、改行位置などは自由にデザイン出来ます。
プレーンテキスト
画像文字以外の文字は「文字情報」であり、「プレーンテキスト」と呼ばれます。(※以下 「テキスト」とします)
テキストは選択してコピー&ペースト出来るもので、音声ブラウザなら読み上げられます。(※2)
WEBサイトの情報のメインになるものであり、今回はこのテキストのお話です。
自然改行と強制改行
WEBサイトに書かれたテキストは、サイトの端まで来ると自動で折り返されます。
これは自然改行と呼ばれるもので、一番自然な姿です。
自然改行はただの視覚的なものですので、情報としては区切りがあるわけでなく、最後までひと続きの文章です。
一方、このように
任意の場所で改行(強制改行)
する事も可能ですが、
こういうものはあまり好ましくないとされています。
強制改行は文中に区切りが入る事になりますが、建前としてWEBサイト(html)は「文書」である為、文書として本来区切るべきではない所で区切ってはいけないという考え方です。
この記事でも、基本的に句点(。)以外の場所では改行をしていません。
お客様によっては、単語ごとに丁度いい所で改行されて欲しいと思うがゆえにWEBサイトのテキストに関しても細かく改行位置の指定をしてくる場合がありますが、基本的にはあまり対応していません。
上記で述べた様な「htmlのルールに反している」という面もありますが、もっと現実的な理由があります。
WEBサイトとは「閲覧者全員が同じものを見る」というものではない、という事です。
WEBサイトは見ている人によって表示が違う?
WEBサイトは、閲覧者の環境(PC、OS、ブラウザ、各種設定など)により見え方が異なるのが普通です。
特に、テキストは見え方が異なります。
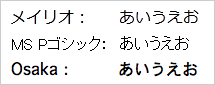
例えば、Windows XPがブラウザで表示する文字は「MS Pゴシック」というフォントがデフォルト(初期値)です。
WindowsのVista以降でしたら「メイリオ」、Macの場合は「Osaka」というフォントで表示しています。

そもそもOSによって、フォント(文字の形)自体が異なる事を理解していただけたでしょうか。
フォントが異なると当然文字間や全体の文章の視覚的な長さも変わります。
さらにブラウザの設定により文字のサイズは自由に変更ができますので、目の悪い方や年配の方などは、文字サイズを通常よりも1~2段階大きくして閲覧しているという場合が少なくありません。
ですので、ある方が「改行位置が気持ち悪い」と思っても、別の方は「丁度良い」と思う様な場合もあり、全ての環境で丁度よく見せる事は不可能なのです。
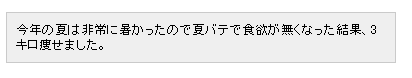
例えばWindows XPのユーザー様が、下記の様な自動改行が気持ち悪いので、単語の区切りで改行してほしいと要望があったとしましょう。

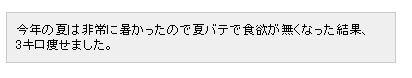
これを途中で改行するとこのようになります。

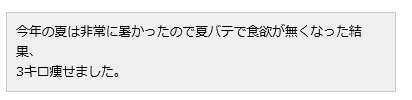
一件綺麗になったように見えますが、Windows 7 ではこのように見えています。

なんやこれ、自動改行の後にすぐ強制改行やん!という妙な改行になります。
強制改行を入れるという事は、常にこの危険が付きまといますので、お客様に説明すると断念される事が多いです。
スペースによる文字間調整
改行以外では、半角スペースや全角スペースを使って文字間を開けてほしいという要望もあります。
原稿にあるスペースは全て消しているのですが、それを再現してほしいという依頼ですね。
【例】
社 名
担当者氏名
ご 住 所
これも、基本的には再現しません。
テキストは「文字情報」ですので、区切ってしまっては意味が変わってしまうからです。
「ご住所」を区切ると「ご」と「住」と「所」という別々の意味になってしまい、音声ブラウザでは「ごじゅうしょ」とは読んでくれませんし、検索エンジンも判断できなくなります。
WEBサイトはチラシやポスターとは違い、目で見えるもの以外の「情報」が詰まっています。
一部のユーザーの見た目だけの為に「情報」の意味を通らなくするという事は好ましくなく、なるべく自然な状態がいいという事を覚えておいてください。
- ※1.alt属性を使えば代替テキストとして文字情報を入れることができます。
- ※2.alt属性を入れた画像文字も音声ブラウザで読み上げられます。






