- 2015年8月3日
- html/css
CSS:難しい?意外と便利なpositionを使いこなそう
みなさん、positionは使っていますか?
使えるようになるととても便利、だけど理解せずに使ってしまうと酷い目に合うのがposition。
特にプレーンテキストと組み合わせる事が難しいので、敬遠している人が多いかも。
今回はそのpositionの使い方と、ちょっとしたテクニックを紹介します。
まずはpositionの基本から
positionに指定できるのは下記の4つ。
- static
- 初期値です。指定する事が無いかと言えばそうでもなく、指定したpositionを打ち消す時に使います。レスポンシブでは必須。
- relative
- 相対位置への配置です。開始位置はstaticと同じです。実用の際にはabsoluteの開始位置として使用する場合が多くなります。
- absolute
- 絶対位置への配置です。static以外が指定された親要素を基準とした配置です(ほとんどの場合relativeになります)。static以外を指定した親要素が無ければbodyを基準とします。
- fixed
- 絶対位置への配置です。ウィンドウを基準とし、スクロールに付いてきます。
positionと一緒に使うプロパティはこちら。
これらはpositionがstatic(要は無指定)だと使用出来ません。
- left
- 基準位置の左からの数値を入力します。px、%がよく使われます。
- right
- 基準位置の右からの数値を入力します。
- top
- 基準位置の上からの数値を入力します。
- bottom
- 基準位置の下からの数値を入力します。
- z-index
- ボックスの重なり順を指定します。単位は無く、「z-index:10;」の様に使用します。数字は多ければ多いほど上に表示されます。
positionの基本的な使い方
まずは画像のレイアウトをpositionで再現してみましょう。

使うhtmlはこちら(余計なものは省いてます)
cssはこのようになります。(色は付けてません)
relativeを指定した親ボックス内にabsoluteを指定したものを配置する、一番基本の形です。
absoluteを指定したものの周りは必ずrelativeを指定したボックスで囲みましょう。
そうしなければ、ページの左上が基準点となってしまいます。
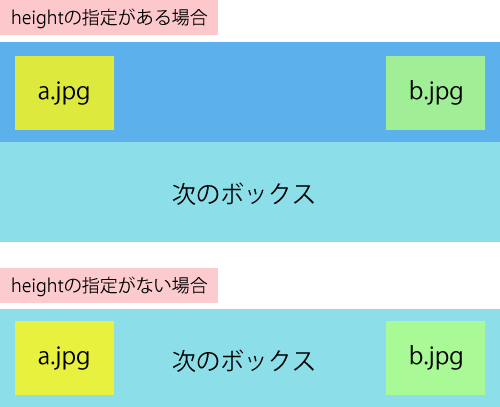
また、ここで非常に重要なのは、親ボックスにheightを指定しているという事です。
親ボックスにheightの指定が無いと、どうなるでしょうか。

親ボックスが無くなったように見えますが、これは親ボックスの「高さ」が無くなったのです。
通常、親ボックスには子要素+padding分の高さが確保されていますが、子要素全てがposition:absolute;(またはfixed)を指定された場合には高さがゼロになってしまいます。
また、直感的な表現になりますが、absoluteは「その場に浮いている」ような状態です。
親要素のかわりにabsoluteの子要素が高さを支える、という事も出来ません。
ですので、「本来親ボックスが始まる位置」にまで、次の記述が上がってきたのです。
そうならない為のheight指定だったのです。
positionは、このようにheightを指定する事によりガチガチに高さを固定して使うのが一番簡単な使い方です。
上記のシンプルな例だとfloatでも簡単に実現できますが、配置する画像の数が多く、位置がバラバラな場合などを想像してみてください。
そういう時にfloatでレイアウトするのは非常に大変ですが、positionを使うととても簡単です。
慣れた方はここで怪訝に感じると思います「テキストがあったらどうすんねん」と。
Webサイトは環境によってテキストのサイズやフォントが変わる上に、更新した際に文章量が変わる事まで考慮して作る必要があるので、高さを固定する事は好ましくありません。
しかしひとまずそれは次の章に置いといて、positionは画像だけの部分(高さが可変でない場所)で非常に有用と覚えてください。
おさらい
- absoluteの親ボックスにはrelativeが必須!
- positionは高さの入力が必要な場合が多い。その為高さが固定の個所で使いやすい。
positionの使い方:テキストがある場合
次は画像だけでなく、テキストを配置する必要がある場合の使い方です。
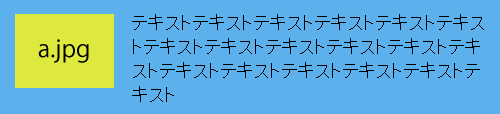
次の画像のようなレイアウトを作ってみましょう。

htmlはこちら
これは、最初の例と同じやり方では実現できません。
テキストと言うのは環境によって常に高さが異なる可能性があるので、高さ固定をしてしまうとテキストが他の要素に被ってしまうなど、レイアウトずれを起こす可能性がある為です。
実現するためのcssはこちら
heightの代わりに親ボックスにはpaddingとmin-heightが指定され、.textにはpositionが指定されていません。
親ボックスの高さは.textとpaddingによって決められているので、min-heightが無ければテキスト量が少ない場合に親ボックスの縦幅がa.jpgより小さくなってしまいます。
それを防ぐために、min-heightにはa.jpgの高さを入力します。
これもfloatで簡単に実現できるのですが、positionで構築した場合はテキストへのwidthの入力を省略できるため、レスポンシブデザインやリキッドデザインに向いています。
おさらい
- 文章量や環境によって見え方の変わるテキストは縦幅の固定は向いていないのでposition:absoute;を入力せずにレイアウト出来る方法を考えよう
- paddingと組み合わせてpositionを使うと便利
positionの使い方応用編:小ネタ
上の二つに慣れれば、もうpositionは半ば極めたも同然です。
ですが、もう少しこういう使い方も出来る、という小ネタを紹介しましょう。
下からの位置を統一

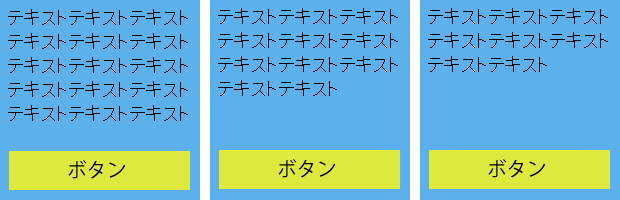
高さを揃えた横並びのボックスにテキストとボタンがあります。
ボタンの位置を揃えたい場合にpositionを使ってみましょう。
テキスト量はボックス毎に異なるという想定です。
ボックスの高さはheightを入力するのではなく、高さを揃えるjavascript等を導入して揃えましょう。
html
css
今回、横並びはfloatです。clearfixを使うか、次のボックスにclearをかける事をお忘れなく。
paddingで下に隙間を空け、そこにボタンをbottomからの指定で配置するという方法でボタンの位置を揃えてます。
縦方向に中央配置(ネガティブマージンを活用)

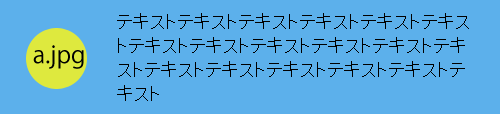
テキストによって高さが変わるボックス内に、縦中央に配置したい場合です。
html
css
基本は上に挙げた2例目と同じように、min-heightで最低限の高さを確保してpaddingでテキスト位置を決めています。
中央配置のミソはtop:50%;とマイナス値のmargin-topです。
top:50%;だけですと中央が「開始位置」になりますので下にずれてしまいますが、画像サイズの半分だけ上に戻す事によって中央配置を実現しました。
最後に
いかがでしたでしょうか?
最初はとっつきにくいように思えるpositionも、使ってみれば意外と簡単で便利です。
paddingやmarginと組み合わせる事によってレイアウトの自由度が格段に上がりますので、是非皆さんもご活用ください。






